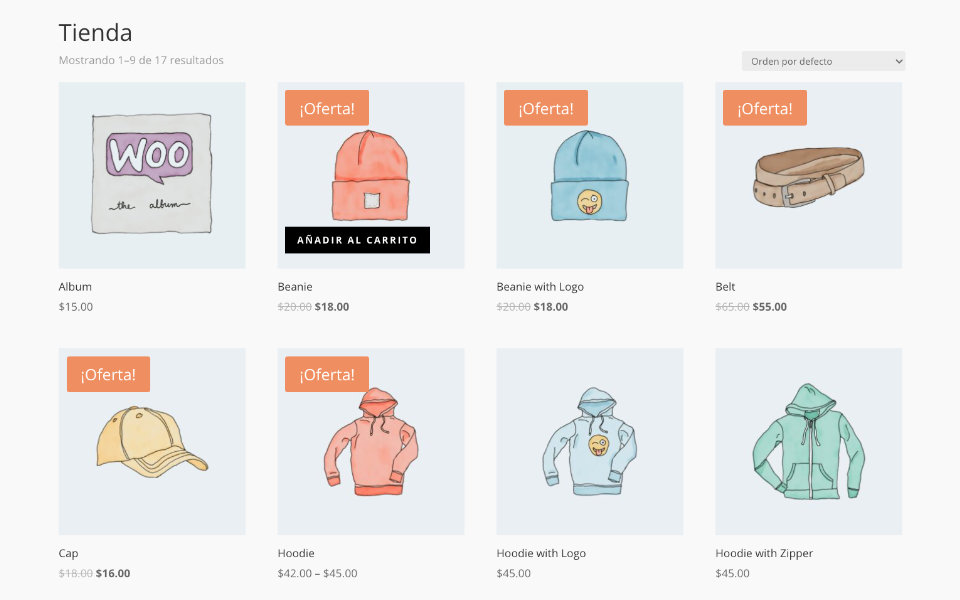
Cómo mostrar el botón añadir al carrito al pasar el cursor (estado hover) sobre los productos en divi.
Este tutorial no es tan complicado de realizar pero realmente te puede ser útil si deseas mostrar el botón de «añadir al carrito» sobre los productos en tu tienda de woocommerce hecha con divi.
Por defecto es una opción que no se puede realizar o habilitar desde el módulo tienda de divi, así que en este breve tutorial te mostraré cómo realizarlo con dos fragmentos de código, el primero; un fragmento de código PHP para mostrar el botón y el segundo; un fragmento de código CSS para colocar el botón por encima de los productos y que este solamente se muestre en su estado hover, es decir, al pasar el cursor sobre cada producto de la tienda.

A continuación te dejo los dos fragmentos que necesitamos y si no sabes dónde colocarlos te invito a darle play al video…
1. Fragmento PHP para mostrar el botón «Añadir al carrito» al módulo tienda:
// Agregar botón de "añadir al carrito" en los productos del módulo tienda add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );
2. Código CSS para mostrar el botón «añadir al carrito» al pasar el cursor sobre cada producto.
/* Mostrar botón añadir al carrito en hover */
.woocommerce ul.products li.product {
overflow: hidden;
}
.woocommerce ul.products li.product:hover .button {
visibility: visible;
transform: translatey(0px);
transition: 0.35s;
opacity: 1;
}
.woocommerce ul.products li.product .button {
font-size: 12px;
line-height: 15px;
padding: 8px 12px;
min-height: 15px;
font-weight: bold;
text-transform: uppercase;
}
@media (min-width: 768px) {
.woocommerce ul.products li.product .button {
position: absolute;
bottom: 70px;
margin-left: 10px !important;
visibility: hidden;
transform: translatey(0);
transition: 0.35s;
opacity: 0;
}
.woocommerce ul.products li.product:hover .button {
transform: translatey(-10px) !important;
}
}






Hola Oscar!!
He añadido el primer código al archivo «functions.php» y no funciona. Tal vez hago algo mal…Muchas gracias desde España
Hola Santiago, debe funcionar tanto en el archivo functions.php cómo con el plugin Code Snippets.
Gracias amigo Óscar, ya me funciona, pero con un pequeño detalle, que en una categoría de productos en lugar de «añadir al carrito», me aparece «leer más»…
Veo tus videos y me gustan mucho. Eres un tipo Genial!!!
Es posible añadir «leer más» en Hover?
Gracias otra vez
eso es porque no le tienes precio a ese producto, me pasó lo mismo
Yo tengo todos los productos con el precio y aún así me aparece en uno de ellos «leer más». Que podrá ser?
Seguramente no tienen stock Daniel.
Hola Oscar, genial como todos los tuiroriales.
En mi caso particular tengo un pequeño inconveniente y quisiera saber si puede ayudarme a solucionarlo.
He instalado los códigos sin problemas y funciona todo ok, pero lo único es que le he puesto un color blanco al texto del botón igual que lo haces tu en el ejemplo pero no me lo toma, me sigue mostrando el color celeste que viene por defecto con woocommerce. (en el modo hover me toma todos los estilos sin problema)
Por otro lado, he seleccionado para que no aparezca el icono, pero en el modo hover se sigue mostrando el icono de todas maneras.
Podrías ayudarme a solucionar esto?
desde ya muchas gracias.
Hola Johan, intenta desactivando la Generación de CSS Estático desde Divi > Opciones del tema > Constructor > Avanzado… A ver si esto ayuda a solucionar el problema de estilos de tu sitio web.
Hola Oscar, justo también tengo el mismo problema y ya intenté lo que mencionas de desactivar el CSS Estático, incluso le puse en lo de «Limpiar» y continúa el mismo problema que menciona Johan.
Hola Fer, ¿Cual es la url de tu sitio? Le doy un vistazo para ver el problema que comentas.
Saludos.
Mil gracias Oscar, te lo comparto, es https://www.albamx.com/ de hecho también apliqué el carrito en el menú que muestras en tus cursos Premium, están excelentes.
Para ocultar el icono del botón de añadir al carrito usa este CSS:
.woocommerce a.button:after { display: none !important; }Hola, excelente tutorial.
Me pasa exactamente lo mismo. El texto del botón queda del color predeterminado de Woocommerce.
¿Tendrás alguna otra recomendación para solucionarlo?
Saludos y gracias!
Hola Richie, para forzar el color de texto del botón, en el CSS, en esta parte:
.woocommerce ul.products li.product .button { font-size: 12px; line-height: 15px; padding: 8px 12px; min-height: 15px; font-weight: bold; text-transform: uppercase; }Agrega esta propiedad para el color:
Buen día,
como puedo hacer el botón más arriba
Hola Miguel, en el código CSS, busca esta línea: bottom: 70px;
Y sube el valor.
hola buenas tardes, agregue el boton pero me sale un texto que dice seleccionar opciones.
como lo puedo modificar?
Hola Abraham seguramente te sale la opción de seleccionar opciones por el tipo de producto que tienes, quizá tengas un producto variable o con atributos.
hola! excelente tutorial! quisiera saber omo seria el codigo para ocultar el precio y el titulo por default en la pagina donde se visualizan todos los productos.
Gracias!
Hola Alejandra, usa este CSS:
.products .product .woocommerce-loop-product__title, .products .product .price { display: none; }Brother como se le puede añadir al lado la cantidad:Por ejemplo si quiero añadir 5 unidades y luego añadir al carrito ?
Muchas gracias eres un master te sigo hace muy poco pero ya me estoy viendo todos tus videos. saludos.
Hola Christian, en los tutoriales premium tengo un tutorial dónde agregamos nuevos campos a los productos y uno de ellos es el de cantidad, lo puedes ver aquí.
Hola Oscar, muchas gracias por los tutos aprendo mucho. Una pregunta como puedo mostrar el SKU de mi producto en la misma página donde colocamos el boton añadir al carrito?, Muchas gracias 🙂
Hola Luis gracias. Para mostrar el SKU no tengo el código amigo, no sé si exista una función de woocoommerce para que se pueda agregar a cada producto en la página tienda. Lo que si se puede hacer es agregarlo en la página de cada producto.
Hola Oscar.
Antes de nada, darte la enhorabuena por el proyecto OvDivi. Sin duda, es la mejor página para dar un salto adelante en las habilidades Divi en español. Acabo de hacerme suscriptor pero he utilizado ya muchas propuestas de los cursos gratis.
Me gustaría comentarte un para de dudas que tengo con la implementación de esta funcionalidad.
Por un lado, aunque he movido el botón (con este código CSS: @media (min-width: 768px) { bottom: 40px; margin-left: 60px !important;) no consigo que quede centrado en los diferentes dispositivos. ¿Habría algún código para que aparezca centrado sin tener en cuenta los píxeles de cada pantalla?
Por otro, tengo los artículos en la homepage además de en la propia tienda. El problema es que en la tienda el formato que le doy al botón no funciona y por tanto se ve de manera diferente (el tamaño del botón y del texto es mayor). ¿A qué puede deberse este error y cómo podría solucionarlo?
La web aun está en construcción pero puede verse en el enlace de web.
Quedo a la espera de respuesta.
Gracias!
Hola Bernando qué tal, primero que nada gracias por unirte a los tutoriales exclusivos, es de gran ayuda para mi porque puedo seguir creando más y más contenido para divi 🤩
Para centrar el botón, reemplaza este fragmento CSS (está dentro del: @media min-width: 768px):
.woocommerce ul.products li.product .button { position: absolute; bottom: 70px; margin-left: 10px !important; visibility: hidden; transform: translatey(0); transition: 0.35s; opacity: 0; }Por este otro:
.woocommerce ul.products li.product .button { position: absolute; left: 0; right: 0; margin-left: auto; margin-right: auto; width: 160px; text-align: center; visibility: hidden; transform: translatey(0); transition: 0.35s; opacity: 0; }Sobre el segundo «problema» que comentas son problemas de estilos que ocurren con divi. Las clases CSS cambian y llegan a afectarse los estilos. Habría que inspeccionar las clases para saber que clases están ocasionando el conflicto.
Envíame la página de la home que mencionas y también la página de la tienda, dime que estilos son los correctos para que te ayude a igualarlos.
Saludos.
Hola Oscar
Gracias por tu ayuda. He implementado el código que me indicas y funciona perfectamente.
Con respecto al otro «problema», simplemente el botón se ve más grande en la página de tienda (https://nortenaturacbd.com/tienda/) que en la home (https://nortenaturacbd.com/homepage/). Los estilos correctos serían estos últimos, los de la homepage.
Gracias de nuevo.
Un saludo.
Solo faltaría lo del color de fondo en el hover, eso lo cambias con este código:
body .woocommerce ul.products li.product .button { background-color: #166e72!important; }Hola Oscar.
He añadido el código pero no logra lo buscado ya que cuando haces hover sobre la imagen, ya aparece directamente el botón con el color cambiado en vez de cambiar de color solo cuando hacemos hover en el propio botón.
No sé si me explico bien… Espero que sí.
Mil gracias por tu dedicación y ayuda.
Hola Bernando, disculpa por responder hasta ahora. ¿Sigues teniendo ese detalle? Si es así me compartes la url de tu ejercicio y te apoyo con eso.
Saludos.
Hola Oscar, remplacé el código con el que diste pero no me funciona, cuando abro el personalizador veo los cambios, pero cuando voy a ver la página directamente no se ve el botón, desaparece. Coloque !important por las dudas pero no lo soluciono.
Quedo a la espera de respuesta.
Gracias!
Hola Daiana, si con el constructor habilitado se ve correctamente entonces debe ser un tema de la generación de CSS Estático. Entra a divi > opciones del tema > avanzado > y deshabilita la Generación de CSS Estático.
Hola Oscar, utilice el código para centrar el botón pero no me sirvio, en vez de centrarse desaparece.
Quedo a la espera de respuesta.
Gracias!
Compárteme la url de tu ejercicio para inspeccionarlo.
Hola Oscar la academia es genial aprendes mucho.
El problema que tengo es que el botón cambia de posición (vertical) según la descripción del producto, como puedo corregir eso? gracias.
Hola Eduardo, muchas gracias.
Compárteme la url de tu web para inspeccionar que sucede
voy a probar en un sitio nuevo por que en mi sitio coloco los códigos y no funciona hice todo como dice el tutorial checa https://prnt.sc/T8BUGCDrglcn
Apenas te ando leyendo por aquí Gerardo 😬 ¡Lo siento!
no se por que no me funciona en mi sitio oficial
Hola! me gustaría saber como puedo hacer que funcione tambien cuando se navega desde el movil ya que desde el ordenador va perfectamente pero con el móvil se siguen viendo los botones debajo del producto. Gracias!
Hola, para mejorar la experiencia de usuario en móvil se deshabilito el hover, pero si quieres que tenga el hover solamente borra este fragmento en el CSS:
@media (min-width: 768px) { .woocommerce ul.products li.product .button { position: absolute; bottom: 70px; margin-left: 10px !important; visibility: hidden; transform: translatey(0); transition: 0.35s; opacity: 0; } .woocommerce ul.products li.product:hover .button { transform: translatey(-10px) !important; } }