En este tutorial aprenderás a diseñar una tarjeta de presentación digital (vCard) mobile first para un restaurante o cualquier tipo de negocio con divi builder.
Hoy en día las tarjetas digitales han tenido su «boom» pero no todos los restaurantes o negocios lo están aprovechando. He visitado muchos restaurantes de varias partes del mundo (si me sigues en mi instagram personal podrás ver cómo me la paso comiendo y de fiesta 🙈) y lamentablemente (o afortunadamente para nosotros como diseñadores web) no todos los restaurantes cuentan con una tarjeta digital o los que cuentan con una estas no están bien diseñadas 😫 lo cual perjudica la experiencia de usuario. Por lo tanto aquí tienes una excelente idea de negocio que puedes empezar a ofrecer a todos los restaurantes de tu ciudad mediante un plan mensual, semestral o anual… 👊
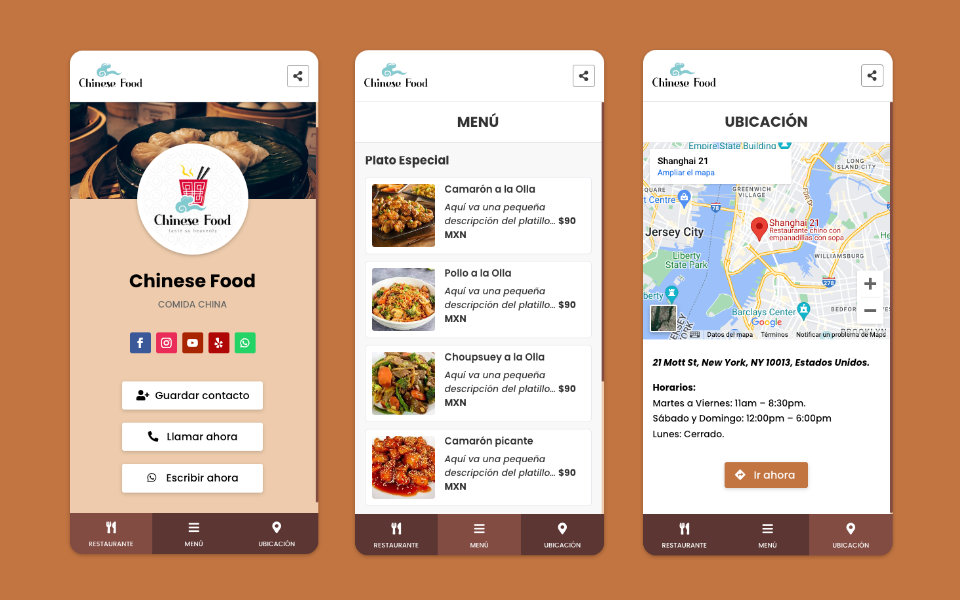
En este tutorial realizaremos una tarjeta de presentación digital enfocada a un restaurante (aunque la puedes replicar para otro tipo de negocio), en esta tarjeta digital vamos a mostrar 3 opciones principales (Restaurante, Menú, Ubicación), la primer opción «Restaurante» será la página principal dónde tendremos una imagen de portada, una imagen de perfil, enlaces a redes sociales, un botón para guardar contacto totalmente funcional, un botón para llamar ahora y un botón para ponerse en contacto a través de WhatsApp.
La segunda opción es «Menú», la cual es la sección para mostrar el menú digital del restaurante, este menú estará bien diseñado y adaptado a vistas móvil para que la navegación sea placentera para el usuario. Y como tercer opción tenemos la «Ubicación» dónde vamos a mostrar un mapa con la ubicación del restaurante más información relevante del mismo cómo horarios y dirección.
En la parte superior derecha (cabezal) de nuestra card digital tenemos un botón para compartir la tarjeta web en cualquier aplicación que tengas instalada en tu celular, esto es realmente genial y es una de las características sobresalientes de este tutorial ya que con esta funcionalidad abrimos las opciones de compartir nativas de tu sistema operativo llamase Android o iOS 🤩
Todo este diseño lo crearemos completamente con el divi builder y las funcionalidades las agregaremos con un poquito de código javascript que solamente tienes que copiar y pegar…
Este tutorial es una de las mejores inversiones que puedes hacer si quieres empezar a vender tarjetas digitales a los negocios de tu colonia o ciudad, créeme hay una buena oportunidad de negocio que deberíamos empezar a aprovechar 💸 💸 💸







0 comentarios
Trackbacks/Pingbacks